[BackEnd] 메일 전송 시 CSS 적용(inline 자동 변환기)
개요
JAVA로 특정 사용자에게 메일을 전송하는 프로그램을 개발하는데, 이때 메일은 html 파일로 템플릿을 만들어서 보낸다.
템플릿에 CSS를 적용하면 CSS를 style 태그로 담은 페이지는 정상적으로 잘 작동하지만, 메일 발송을 할 때에는 정상적으로 작동하지 않는다. 이유와 해결방법에 대해 작성하는 포스팅이다.
문제상황과 이유, 해결 방법
메일 전송 시 CSS가 깨지는 이유
Gmail, Naver 등의 이메일 서비스는 각 사의 보안상 메일 내용을 일부 변조를 하게된다. 이때 script, style등 head태그 내부에 작성하는 내용들이 메일 전송 시에 배제된다고 한다.
HTML에 CSS를 적용하는 방법은 3가지가 있다.
- 외부 .css 파일을 적용
- style 태그를 사용하는 임베디드 방식
- 각각의 HTML 태그 내부에 style 속성을 추가하는 인라인 방식
해결방법
이를 해결하기 위해서는 head 태그에 CSS를 적용하는 임베디드 방식이 아닌, 인라인(inline) 방식을 사용하면 된다.
인라인(inline) 방식
미친 꿀팁이 담긴 블로그..!에서 이미 작성한 파일에 대한 자동 변환기를 찾을 수 있었다. (동료 개발자분이 공유해주심 😇👍)
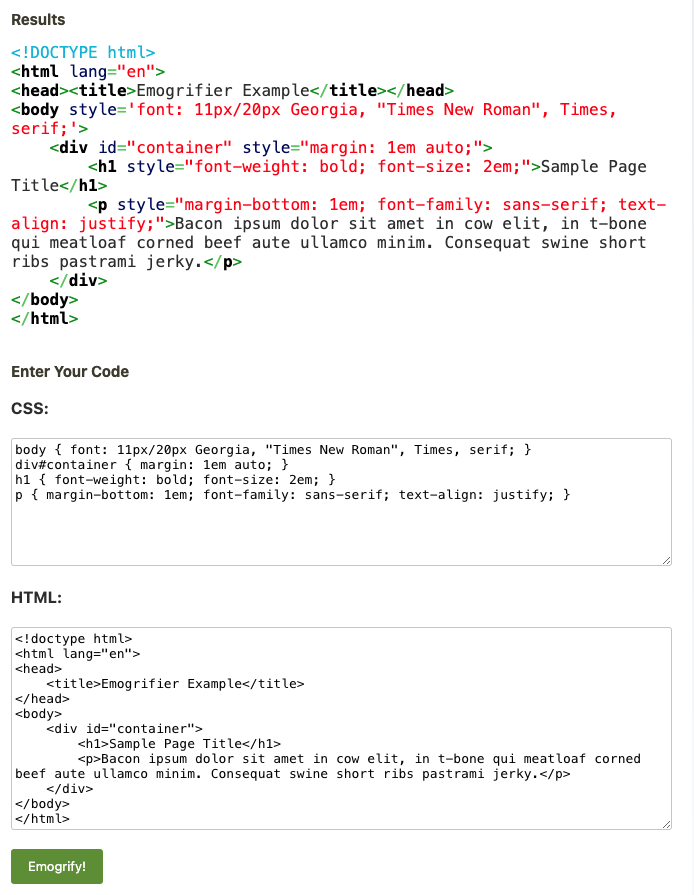
아래와 같이 CSS 코드와 HTML 코드를 붙여넣고, Emogrify 버튼을 누르면 Results에 자동으로 변환된 결과값이 도출된다.

이미 임베디드 방식 or 외부 파일을 통해 CSS를 작성했다면 이 사이트 를 이용해서 자동으로 인라인 방식으로 변환할 수 있다.
Time Tracking & Project Management for Teams | Intervals
Intervals time tracking and work management software for small teams. Includes project management, timesheets, invoicing, Gantt charts, reporting and more.
www.myintervals.com
작업시간을 어마어마하게 단축해주신 블로그 주소를 첨부하며 포스팅을 마친다.
많은 사람들이 이 꿀팁을 활용해서 작업시간을 단축하길 바란다.